Google anuncio una actualización en el mes de Agosto 2021 llamada Page Experience Update, de la que Core Web Vitals está siendo una parte importante. El impacto de la actualización está comenzando a verse. Conoce qué puedes hacer para mejorar tu sitio web.
Con los Core Web Vitals, Google introduce mĂ©tricas que proporcionan a los administradores de las páginas web informaciĂłn sobre la calidad de las mismas. Este análisis no se enfoca en el contenido, sino que sirve para medir aspectos tĂ©cnicos que pueden afectar a la experiencia del usuario. EspecĂficamente las mĂ©tricas ponen el foco en los primeros segundos de la experiencia de los visitantes. Google ha establecido tres valores:
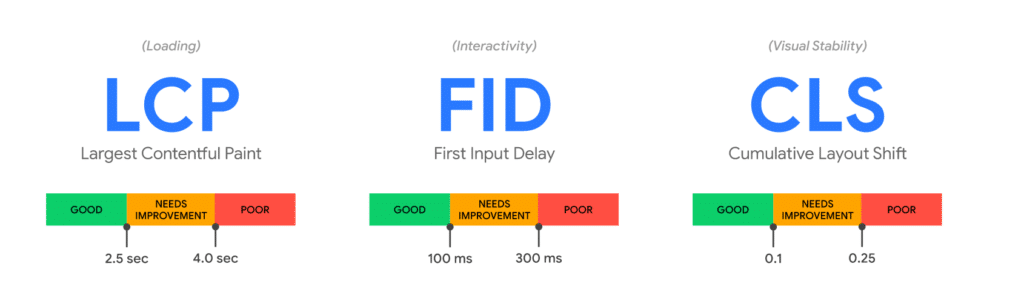
- Largest Contentful Paint (LCP): ¿cuánto tarda en cargarse el elemento de mayor peso de la página?
- First Input Delay (FID): ¿cuándo pueden los usuarios empezar a interactuar con la página?
- Cumulative Layout Shift (CLS): ¿cuánto se desplaza el diseño durante la carga?
Google registra la experiencia de los visitantes de una página web con los Core Web Vitals.Â

¿Cómo mide Google las métricas web esenciales?
Los datos de dispositivos móviles y los de ordenadores se evalúan por separado. En el informe se muestra una puntuación agregada (es decir, un valor resumido) que incluye el 75 % de las visitas a la página. Esto es importante, ya que cada usuario puede tener una experiencia diferente y, con toda probabilidad, quieras que el diseño de tu página web permita que la experiencia de todos los usuarios sea positiva.
El buscador clasifica el desempeño de una página o web usando el valor del 75.º percentil de todas las páginas vistas a esa página o sitio. Esto significa que si al menos 75% de las páginas vistas de un sitio son consideradas “bien” en esa métrica, el sitio será clasificado como “bien o bueno”.
En cambio, si el 25% de las páginas caen dentro de la categorĂa de “pobre”, el sitio se clasifica como “pobre”.
Herramientas para medir las Core Web Vitals
Google, al anunciar las métricas web esenciales, también lanzó y mejoró algunas de sus herramientas para poder medirlas. Asà facilita el diagnóstico. También da indicaciones de cómo mejorar la experiencia del usuario. Algunas de estas son:
- Search Console
- Page Speed Insights (actualizado nov 2021)
- Chrome UX Report
- Chrome DevTools
- Lighthouse
- Web Vitals Extension
ÂżCĂłmo mejorar tu puntuaciĂłn de Core Web Vitals?
Si ya has usado las herramientas anteriores para probar tu sitio y has descubierto que no funciona bien en Core Web Vitals, es hora de modificarlo.
Sin embargo, encontrarás que las recomendaciones de la herramienta son bastante técnicas. Por lo tanto, si no eres competente en programación y SEO técnico, es probable que necesites la ayuda de un profesional para realizar estos ajustes.
A continuación, traemos las principales sugerencias que aportan las herramientas para mejorar las métricas de Core Web Vitals y lograr los valores recomendados por Google.
Mejora el tiempo de respuesta del servidor
Cuanto más tiempo tarda el navegador en recibir contenido del servidor, más tiempo tarda en procesar los elementos en la pantalla. Este retraso afecta a todas las métricas de carga, incluidas LCP y FID.
Por eso, es importante mejorar este tiempo de respuesta y puedes tomar algunas acciones para eso:
- Optimizar el servidor (evita los servidores compartidos);
- Dirigir a los usuarios a un CDN junto a ellos;
- Almacenar en caché parte o todo el contenido de la página HTML;
- Transmitir primero las páginas HTML almacenadas en caché;
- Anticiparte a conexiones de terceros.
Minimizar y aplazar JavaScript y CSS
Los scripts y las hojas de estilo son caracterĂsticas que pueden ralentizar la Largest Contentful Paint (LCP). Antes de renderizar cualquier contenido, el navegador necesita analizar el HTML de la página. Y estos elementos pueden hacer que se pause ese análisis y demore la carga del contenido.
Por lo tanto, para evitar la demora, puedes minimizar los códigos, lo que significa eliminar caracteres innecesarios para reducir archivos y aplazar la carga de scripts y hojas de estilo que no son fundamentales para la página.
Reducir el tiempo de carga para recursos lentos
Algunos elementos son crĂticos para la carga de la página y afectan el LCP.
Puedes seguir algunos pasos para acelerar esta carga:
- Optimizar y comprimir imágenes;
- Precargar recursos importantes;
- Comprimir archivos de texto;
- Entregar diferentes activos basados ​​en la conexión de red (servicio adaptativo); habilitar el almacenamiento en caché con un service worker.
Recuerda que las optimizaciones en Core Web Vitals están destinadas a mejorar la experiencia del usuario en tu sitio web. Como resultado, Google notará tus esfuerzos y posicionará mejor tus páginas en las SERP.
Si te gustĂł este artĂculo acerca de esta nueva funciĂłn de Google, sigue pendiente de nuestro blog. ¡Es importante saber quĂ© es lo que se viene para que puedas preparar tu sitio web!