El tÃĐrmino âUXâ y âUIâ es muy usado en el mundo del diseÃąo tanto de websites como de desarrollos y apps. Se oye decir que ayuda mucho, pero poco se explica por quÃĐ.
ÂŋQuÃĐ quiere decir exactamente âUIâ y âUXâ?
La traducciÃģn del primer tÃĐrmino (UI) es âinterfaz de Usuarioâ.
Que, dicho de forma muy simple, se refiere con lo que el usuario va a interactuar. o, en otras palabras, los procesos que desea realizar como comprar, registrar, editar, hacer compras, etc. Esto, al ser la parte de ingenierÃa, es parte comÚn de programaciÃģn y algo de diseÃąo.
Y, por su parte, el tÃĐrmino âUXâ se traduce como âExperiencia de Usuarioâ.
En este caso se refiere a lo que la persona percibe grÃĄfica interna y emocionalmente al usar esta interfaz, en pocas palabras, su reacciÃģn a lo que ve y experimenta.
Ahora que ya estÃĄ claro el marco de estos tÃĐrminos.
ÂŋEs realmente importante mejorar la UX?
Algunas veces se duda sobre si es conviene invertir tiempo y dinero en este ÃĄmbito, pues suena a veces innecesario.
Un sitio web, un programa o app es, y serÃĄ visitada por muchos consumidores digitales y la experiencia de estos dentro de este sitio tiene mucho que ver con que les transmita y atrape.
No es solamente que se vea âbonitoâ sino que su presentaciÃģn sea una vÃa para facilitar y ser mÃĄs amables los procesos internos del UI.
Si un sitio web es ineficaz en UX, este serÃĄ abandonado en pocos segundos. Y lo peor es que los usuarios que perciban una mala experiencia no regresarÃĄn, y sà serÃĄn propensos a compartir su opiniÃģn con otros.
Una buena experiencia para el cliente online siempre refleja grandes beneficios en visitas, conversiÃģn y, por ende, en ingresos.
A continuaciÃģn, algunos consejos para sobresalir aplicando el diseÃąo UX-UI.
1.- Adapta el sitio web, programa o app al perfil de tu usuario objetivo

- ÂŋPara quiÃĐn vamos a mejorar la experiencia?
- ÂŋSabemos realmente a quiÃĐn va dirigido el desarrollo?
Esas dos preguntas abarcan mÃĄs de lo que creemos.
Si ya hicimos una investigaciÃģn y segmentaciÃģn (targeting), y tenemos el perfil del usuario objetivo, esa informaciÃģn debemos llevarla a la UX.
Debemos partir de ahà para crear una experiencia acertada para dicho perfil. No podemos presentar un desarrollo con un texto muy formal si la edad de nuestros visitantes objetivo es, de promedio, de 15 a 23 aÃąos, y su interÃĐs en internet es lo viral en redes sociales.
Al igual que un desarrollo de esparcimiento es diferente a uno de modas, industria, etc. Podemos usar esta informaciÃģn para adaptar colores, imÃĄgenes, Ãconos o forma de escribir segÚn lo que guste a este segmento. Este, inconscientemente, al sentirse cÃģmodo y familiarizado, serÃĄ mÃĄs propenso a permanecer.
Al final, se verÃĄ el beneficio de adaptarse a los intereses del usuario objetivo en las estadÃsticas.

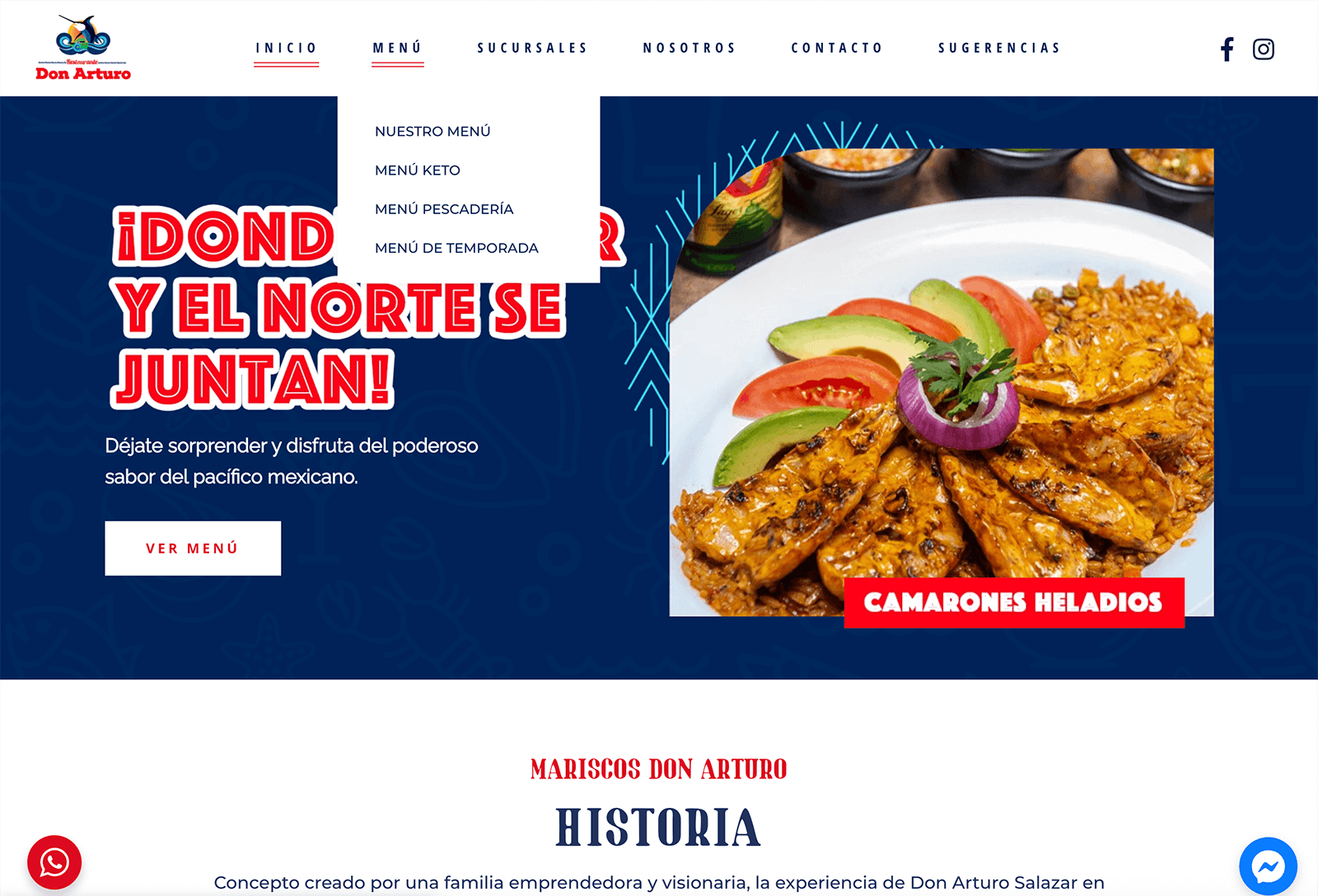
2.- Crea un menÚ de navegaciÃģn preciso y accesible
Uno de los errores mÃĄs comunes al crear una pÃĄgina web o app, es no analizar la eficacia del menÚ o navegaciÃģn. Si este es el medio con el que el usuario se mueve en el sitio, entonces, ÂŋquÃĐ tan importante es su cuidado?

- Debemos enlistar todas las pÃĄginas y definir cuÃĄles son las mÃĄs relevantes para estar en el menÚ principal.
- Los enlaces deben ser lo mÃĄs generales y directos posible: encuentra las palabras que tu target espera ver, y definir las que son clave.
- Utilizar submenÚs, pero sin saturar ni llegar a confundir toda la estructura.

AdemÃĄs de ayudar al visitante a saber de su existencia, es muy favorable usar iconos y/o algÚn tipo de efecto. Indicaciones visuales como esas son de gran beneficio en la UX, tambiÃĐn, por ejemplo, para dar a saber en quÃĐ pÃĄgina se encuentra uno.
Algo primordial, ademÃĄs de la accesibilidad, es un recurso que los usuarios desean pero que a veces no contemplamos: El Silencio.
Lo mÃĄs efectivo en este aspecto es tener un menÚ âestÃĄticoâ. Un menÚ fijo termina agradando mÃĄs al usuario porque le hace perder menos tiempo y esfuerzo, llevÃĄndole exactamente a lo que busca.
3.- AÃąadir importancia al buscador interno
Algo que tiene mucho que ver con ofrecer una buena experiencia en un sitio web es el buscador. Para empezar, si no contamos en nuestro desarrollo con uno, estamos perdiendo mucha utilidad.
El visitante promedio, de forma inconsciente, se acostumbrÃģ a navegar mediante bÚsquedas. AdemÃĄs, avenemos que siempre lleva prisa, y explorar todo el desarrollo no es su principal objetivo.

Para ello, se recomienda incluir en la creaciÃģn web un buscador interno propio. Si el sitio tiene gran contenido, el buscador va a ser un gran aliado.
e
Se debe mantener lo mÃĄs accesible que se pueda. Debe estar en el top del desarrollo y fÃĄcil de ubicar. Incluso es mÃĄs eficiente que sea tambiÃĐn estÃĄtico para blogs y tiendas online medianas y grandes.
4.- No saturar el espacio, pero ser adecuadamente minimalista
Es bien sabido que una pÃĄgina repleta de elementos sin orden no va a resultar muy efectiva. Las personas quieren claridad en la interfaz de un sitio. Sin caer en la exageraciÃģn, debemos limpiar nuestra interfaz, reducirla a lo esencial o a lo que, en verdad, le interesa o le puede servir al usuario.
Antes de querer mostrarlo todo en todas partes, define la importancia de los elementos del desarrollo en niveles y, al final, elimina los que realmente son de muy poco valor.
No se trata de eliminar todo lo que puedas de la interfaz. No es tener pocos elementos, sino tener los adecuados en los lugares adecuados. De eso trata una buena experiencia: de satisfacer mÃĄs que de tener muchos espacios en blanco sin saber por quÃĐ.
Una manera efectiva es utilizar menÚs o cajas de contenido que se pueden ocultar y mostrar cuando uno quiera.
5.- Mide tu diseÃąo UI y la UX constantemente
Algo muy importante es analizar el desarrollo periÃģdicamente. Se puede empezar con algo sencillo, como un sistema de valoraciÃģn por estrellas o una encuesta general para conocer lo que el usuario piensa acerca de lo que experimenta.
Es un recurso que utilizan muchos sitios y que es fÃĄcil de aplicar.

La UX y el diseÃąo UI es todo un mundo por descubrir.
En AVADA 360, estamos a tus Ãģrdenes para proyectos de Desarrollo web. ÂĄNo dudes en contactarnos!